NeoVets
Interactive App Prototype
My Role : UI Designer
Project : Group Assignment
Team : Gurmastak Singh , Thanh Truong
and Bathila Kankanamge
Timeline : Oct 2023 - Dec 2023
My Tools : Figma , Miro , Protopie
Project Synopsis:
NeoVets was the culminating team project for an advanced interface design course. Over the span of 5 weeks, our project involved extensive research, wireframing, prototyping, and user testing phases.
Research
In our collaborative research, my team and I pinpointed a critical demand for an interactive communication and management platform specifically designed for veterinarians. This platform aims to provide a seamless, user-friendly interface that enables veterinarians to smoothly switch between onsite and online work modes, significantly improving their workflow and elevating the efficiency of veterinary services.
During the initial phase of our project, I focused on researching interfaces, culminating in the creation of an interaction flow chart. This chart was instrumental in examining the navigation and interactivity within the interface, ensuring a cohesive and intuitive user experience.
Medium Fidelity Wireframes
At the onset of our project, while crafting the medium-fidelity wireframes, I encountered several challenges related to our initial design choices. Primarily, the color scheme was not suitable, as it failed to convey the professional demeanor expected of the app. Furthermore, the user interface elements were not intuitively placed, leading to a potential hindrance in navigability. To address these issues, I initiated a comprehensive review of design principles and color psychology, resulting in a refined, more professional aesthetic that significantly enhanced user experience and interface efficiency.
High Fidelity Wireframes
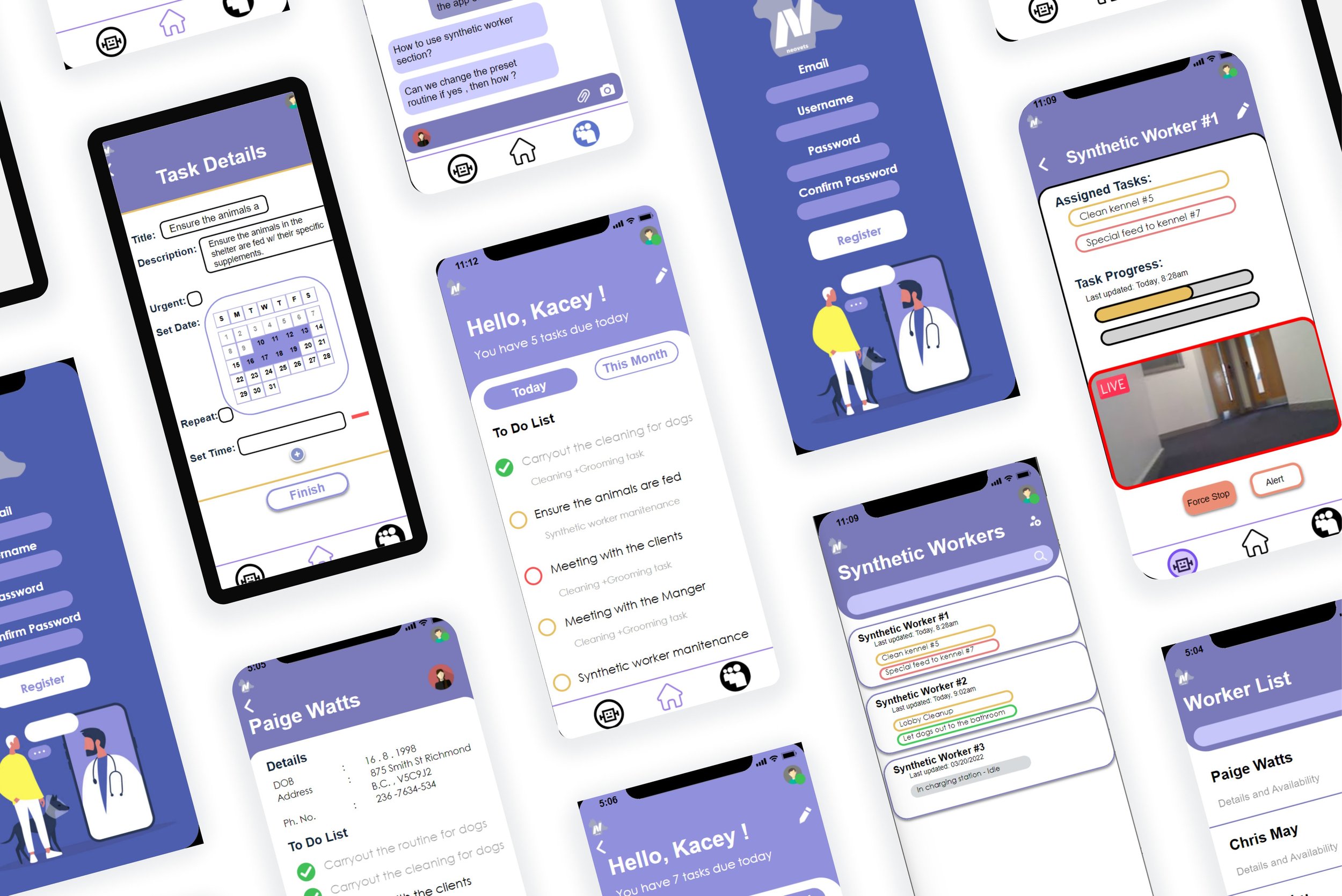
For the high-fidelity wireframes, I undertook a complete overhaul of the color scheme and design style. I opted for bold colors and a poster-like layout for the interface, which significantly enhanced the visual appeal of the design. This choice not only made the interface more visually striking but also facilitated a more engaging user experience. By implementing these changes, I aimed to create a design that not only catches the eye but also intuitively guides users through the app's functionalities, thereby marrying aesthetics with usability in a seamless and effective manner. This approach underscored the importance of visual design in enhancing user interaction and overall satisfaction.
Screen Mockup and Interface
I played a pivotal role in enhancing the app's interactivity by introducing dynamic interactions throughout its interface. Specifically, I developed both the onboarding and contact pages, ensuring they were not only functional but also intuitively designed to engage users from their first interaction. Furthermore, I crafted a mockup and a professional business video showcasing the app's features and interactive elements. This video served as a vital tool in demonstrating the app's capabilities, effectively highlighting how it simplifies and enriches the user experience for veterinarians. By doing so, I aimed to bridge the gap between technical functionality and user-friendly design, ensuring that the app remains accessible and appealing to its target audience. This effort not only emphasized the app’s practicality but also its innovativeness, positioning it as a key player in enhancing veterinary healthcare services.
Learning Experiences
This hands-on experience provided me with a profound understanding of UI interface design, emphasizing the importance of incorporating research findings into our design process. Reflecting on the project, I've learned the criticality of always designing with the users in mind, ensuring that their needs and behaviors guide our design choices. This approach has underscored the value of empathy in design, teaching me to create solutions that are not only aesthetically pleasing but also highly functional and user-centric. This project was a powerful reminder of how essential user research is in shaping interfaces that genuinely resonate with and serve the intended audience.
NeoVets Promo Video: